为什么易用性风格指南和设计指南如此重要?
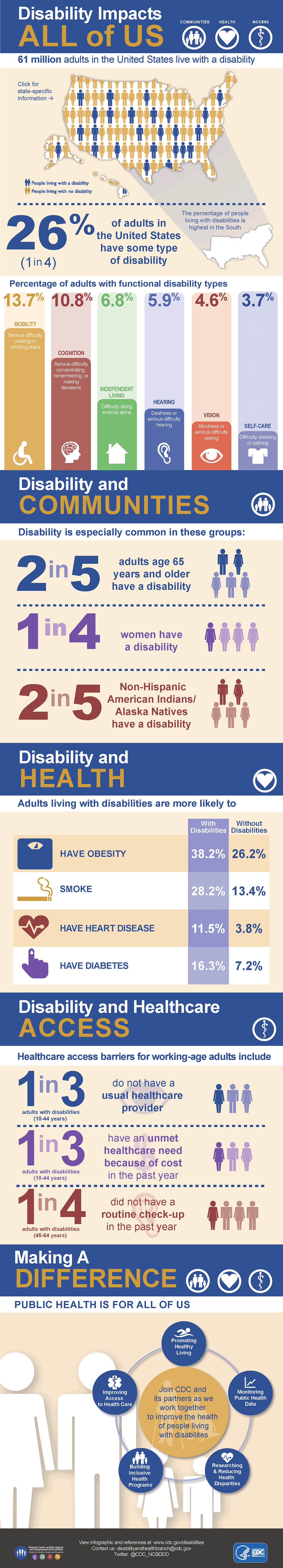
根据美国疾病控制中心的数据,四分之一的美国成年人患有残疾。并不是每一种情况都影响人们对互联网的体验。许多残疾会使导航、购物、研究和一般使用变得困难。

最近的研究表明患有障碍和诊断下列人士需要统一的无障碍措施,以提高他们使用互联网的成功率。
障碍
- 视障人士或盲人
- 精细动作的协调
- 听力
- 演讲
- 认知
- 集中注意力的能力
- 内存
- 写作
- 阅读
- 低自尊
- 社交恐惧
- 学习
- 敏感的印象
- 转换或启动/停止活动
诊断
- 焦虑/抑郁/双相
- 计算障碍
- 智力障碍
- 难语症
- 添加/多动症
- 中风
- 语言障碍
- 癫痫
- 失语症
- 自闭症
综合这些数据可以看出,很大一部分人很难独立使用互联网。许多残疾用户需要软件辅助使用。让你的网站数字可以使用网页内容易读性指引(WCAG)可让你的网页内容接触到更多用户。
WCAG是可访问性标准,开发人员可以使用它使限制他们使用互联网的残疾人更容易访问互联网。最初,为身体残疾制定了指导方针;随着时间的推移,其他抑制因素得到了认识和解决。
可操作的指导方针分为五组可感知的,可操作的,可以理解的,健壮的,一致性.本手册涵盖了所有五组WCAG 2.1版本,然后是关于样式和设计指针的讨论,最后是一个清单,开发人员可以在其中评估他们对WCAG 2.1的遵从程度。
WCAG 2.1指南审查
每条指南都是为了帮助那些在使用互联网方面有困难的人获得更好的体验。各种各样的残疾可以阻止人们使用互联网。努力去照顾那些有麻烦的人并不能100%地缓解问题。在这些情况下,您对用户问题的响应将是决定站点可访问性的因素。
下载一个免费的WCAG指南清单
WCAG 2.1指南
1.可感知的
分文本内容
您应该将辅助技术可以使用的替换文本或文本替代方案集成到非文本内容中。视觉媒体需要伴随描述符,标题,并链接到脚本或成绩单.
下面是一个你可以用于图像的alt文本HTML的例子:

屏幕阅读器将把HTML代码的alt部分读给视力受损的用户。
输入区域或其他控件需要附加文本描述符。所有的验证码都需要文本替代。格式和装饰不需要文本替代。
开发人员在创建包含输入字段的表单时,通常会与非文本内容作斗争。在分配标签和输入字段时,您希望确保每个标签都与正确的表单字段相关联。这样做将使辅助技术能够为残疾用户正确地标记每个字段,使他们能够毫无错误地填写表单。
这可以通过关联
. type="checkbox" name="rememberdetails如果你选择超越基本的指导方针,你可以添加一些东西,如音频描述、手语解释和替代演示,以确保你能接触到观众中的每个人。
2.适应性强的
适应性内容就是这样;它适用于屏幕大小或其他操作。这方面最常见的例子是网站在计算机和移动设备上的展示的区别。开发人员经常简化手机演示,以便在较小的屏幕上更容易理解和导航。
在让你的内容更具适应性时,你需要考虑三件事:
3.可区分的
与区分相关的准则围绕颜色、声音、对比度、大小和格式来传递额外的信息。
颜色
当使用颜色区分来定义关闭的属性、提交所需的字段、打开或关闭切换按钮、信息组等时,颜色区分非常方便且赏心悦目。这些类型的区分对于盲人、视力困难和色盲来说是有问题的。
要使站点符合WCAG标准,最简单的方法是将替代文本附加到使用颜色来传递信息或引出响应的标签字段。
音频
包含自动音频功能的网页可能会给那些使用网页阅读器或其他类型的易访问性软件来理解内容的人带来麻烦。持续时间超过3秒的自动音频功能需要有用户界面控件来遵守这一准则。
对比
文字的对比度为4.5,文字的图像对比度为1,这是开发人员需要使用的一般经验法则。当页面显示较大的文本时,这个比例变为3:1。附带文本和标识没有对比度要求。
分级
大多数浏览器允许页面放大到200%;在设计网站时,要确保文本调整不会造成重大信息丢失。在处理文本图像时,最好允许可定制的可伸缩性,使用户可以根据自己的需要查看这些属性。
格式化
为了让每个人都能更方便地使用页面,可以限制页面的宽度,以减少在浏览器或其他软件放大时对二维滚动的需求。注意线和边框之间的间距是如何定义的。
例如,在边界符中调整对齐文本的大小会使文本变得不可读,这取决于如何定义对齐。设置相对于文本的间距定义,例如白线定义为文本大小的1.5倍,将有助于提高可读性。
另一种使用户更容易使用格式的方法是使其可自定义。允许用户选择背景和前景颜色或行间距将使他们能够自定义演示,使其易于理解。下图提供了万维网联盟(W3C)在WCAG 2.1版本中建议的确切指南。

4.可操作的
键盘可访问性
影响互联网使用的残疾会严重影响一个人操作鼠标的能力。这取决于网页设计师在整个网站中创建键盘友好的导航。你应该问的两个主要问题是:
时间
有时间限制的内容应该有被覆盖、暂停或扩展的选项(附带警告),除非这样做的能力会使内容无效或给出的时间超过20小时。
癫痫发作
避免触发癫痫发作的一般规则是将闪烁内容限制在每秒三次。允许用户在运行自动动画之前禁用自动动画是防止这种情况发生的另一种方法。
导航
对于使用辅助软件、放大、只用键盘输入或有认知障碍的用户来说,导航可能是棘手的。这里有一些关于如何让这些人的整体体验更愉快的建议。
Non-Keyboard输入
如果你的内容使用滑动功能,或者要求用户用鼠标或手指在屏幕上执行动作,那么集成一个可以使用键盘的选项。
5.可以理解的
可读性
在创建内容时,使用一般人都能理解的词汇。当使用技术术语或缩写时,定义它们,或提供链接以供人们查找其他信息。根据你的受众量身定制你的内容。
可预测性
在导航信息的方式上保持一致,并在上下文发生变化之前给出警告。可预见性差的一个例子是,当用户通过一个页面查看那里有什么时,在没有警告的情况下意外地被带到一个新页面(上下文更改)。
例如,用户正在阅读包含在多个页面上的十个最佳选项。使用tab键,他们扫描第一页,在阅读或听到内容之前了解那里的内容,并在没有任何警告的情况下浏览下一页。当键盘焦点的更改导致上下文的更改时,就会发生这种情况。为了避免这种情况的发生,添加一个点击或空格键输入来移动到下一页。
输入字段
除了将标签与输入字段关联之外,为了进一步防止提交中的错误,开发人员可以向字段添加错误属性,以确保它们是正确的。下面是一个HTML片段,用于识别格式不正确的电子邮件地址WCAG 2.1:
error: Incorrect data . 一致性为更多的信息。
这些就是基本的指导方针。您可以在WCAG 2.1的网站。现在已经有了具体的细节,下一节将介绍一些关于如何提高残疾人的创造性和用户体验的想法。
风格和设计指南
颜色
如果你已经有一段时间了,你会注意到只使用黑色背景已经不那么流行了。黑色背景大大降低了页面上文本的可读性。其他不常见的颜色组合有红、绿、黄、蓝。最好避免组合,因为它们会发生冲突,但色盲患者无法区分它们。
在日本,一个研究小组对色盲进行了研究,确定对比色一起使用效果最好。他们还指出,通过改变颜色来传递信息是无效的。你不能只依靠颜色来交流。获取信息的有效方法是将上面提到的彩色数据或部分标记出来。
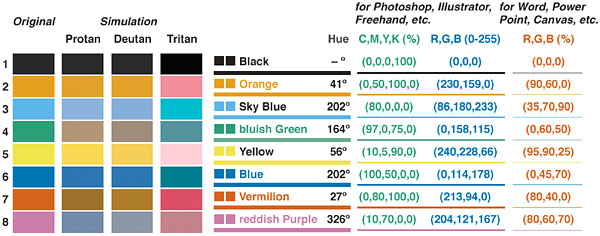
该小组还开发了一个颜色托盘,你可以用颜色来传达信息的色盲或其他视觉障碍,不包括盲症,如下图所示。
其他的可访问性的建议
Rev.com提供各种各样的服务,可以用来提高网页内容的可访问性。其中有成绩单、封闭字幕和字幕。
成绩单
音频转录和视频转录服务是提高网页内容可访问性的很好的选择。无论你是制作视频、播客、有声书还是采访,文本都是一种可读的资产,可以帮助一些残疾人。
关闭字幕
你差点就知道了吗85%的Facebook视频是在没有声音的情况下观看的?这让你知道了封闭字幕对你的在线视频有多重要。大多数人都能从封闭的配文中受益,尤其是耳聋和听力有困难的人。字幕服务字幕您的视频在一个负担得起的价格,所以你不必!
外语字幕
外国字幕与字幕相似,但被翻译成外语。这提高了任何说不同语言的人观看你的网络视频的可访问性。用外语接触全球受众字幕.
下载一个免费的可访问性风格和设计检查表


